ブログに足を運んでいただきありがとうございます。
流行りのNoCodeでTwitterのようなSNSを作ってみました!
プログラミングをしたことない人や挑戦してみたけど、難しい人でも簡単に作成することができます。
この記事では、作成物はどんなものなのかをざっくり紹介していきます!
具体的な作り方は今後まとめていきますね!
なにを作ったの?

冒頭でもお伝えした通り、TwitterのようなSNSを作ってみました!
その名も「Tmitter」です!
完全にもじっただけなのでお気になさらず・・・
サイトはこちらです!
Tmitter:https://tmitter.bubbleapps.io/login
デザインセンスは皆無なので許してください。
どんな機能があるの?

ざっくり出来ることは、ユーザごとにtweetをして他のみんなから見れるといった機能になります。
画面ごとに機能を紹介していきますね!
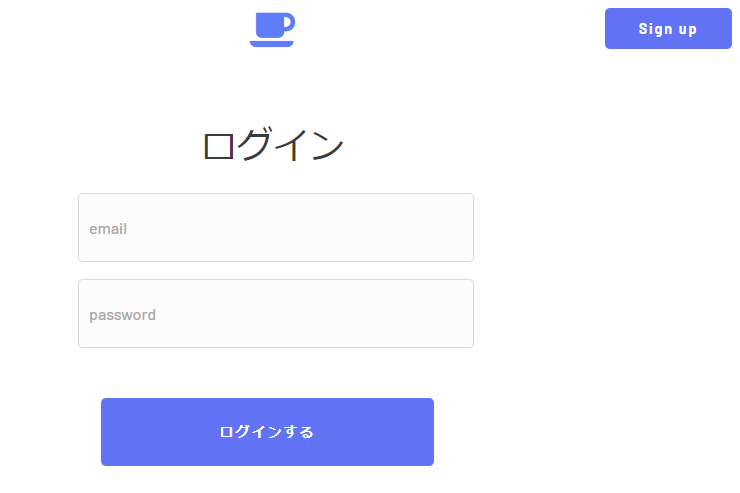
ログイン画面
まず、アクセスするとログイン画面が表示されます。
アカウントがない人は、右上の「Sign up」からユーザ登録をしてくださいね!

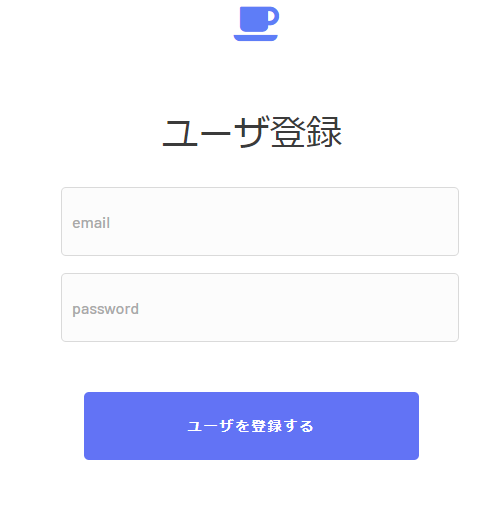
ユーザ登録画面
ユーザ登録画面になります!
emailとpasswordが必要になります。
emailは@が付いていればなんでもいいです!

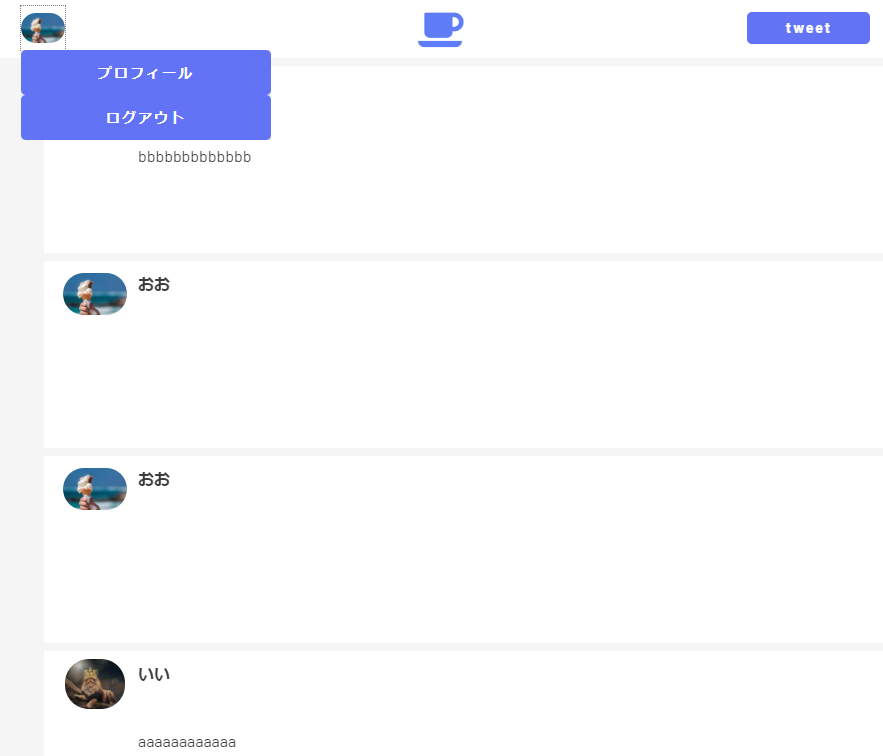
Tweet表示画面
みなさんがtweetしたものを表示している画面になります!
右上のtweetボタンからやってみてくださいね!
新しくユーザを作成した場合は、左上の画像の部分が何も表示されていませんがクリックすることができます!
クリックするとプロフィールボタン、ログインボタンが表示されます!

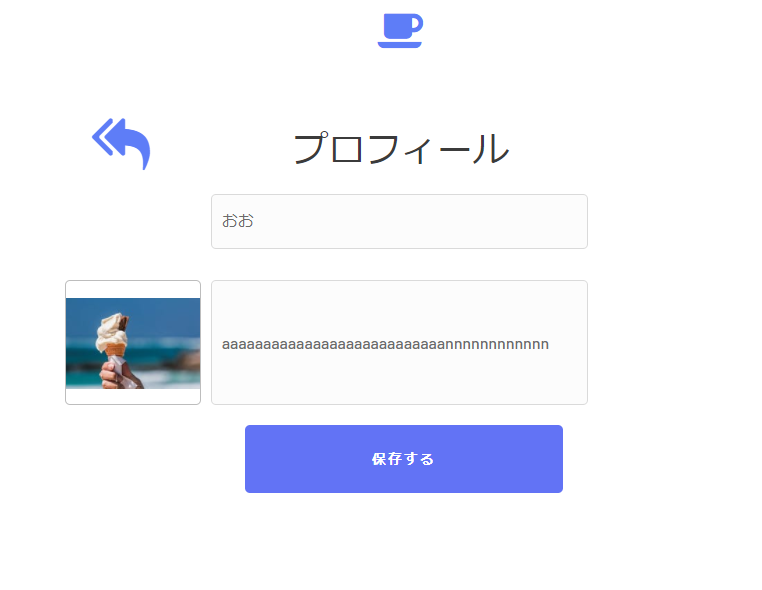
プロフィール画面
自分のプロフィールを設定できる画面になります!
名前、自己紹介、画像の設定ができます!
入力が完了したら保存ボタンを押して下さいね!

まとめ
今回は、NoCodeでTwitterのようなSNSを作ってみました!
プログラミングをやったことない人でもできるので、触ってみてくださいね!
(英語なのがちょっとネックですが・・・)
作り方をまとめていきますので、まず完成したものを触ってみてくださいね!


